|
Статьи
Шаблоны страниц на основе CSS.
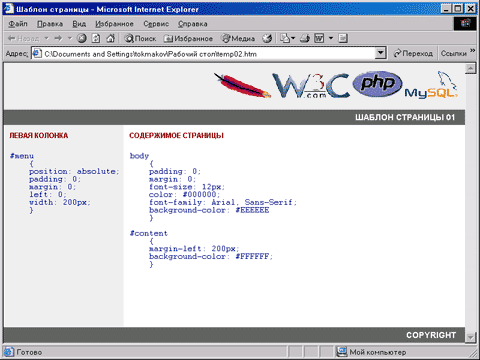
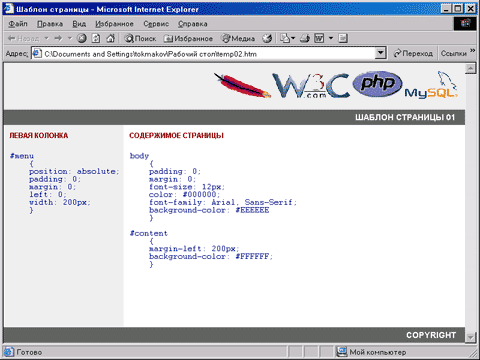
Две колонки.
<html>
<head>
<title>Шаблон страницы 01</title>
<style type="text/css" media="screen">
body
{
padding: 0;
margin: 0;
font-size: 12px;
color: #000000;
font-family: Arial, Sans-Serif;
background-color: #EEEEEE
}
p, pre, h2
{
padding: 10px;
margin: 0px;
}
h1 {
padding: 5px 15px 5px 15px;
margin: 0px;
font-size: 14px;
text-transform: uppercase;
color: white;
background-color: #666666;
text-align: right
}
h2 {
font-size: 12px;
text-transform: uppercase;
color: darkred;
}
pre
{
font-size: 11px;
color: darkblue;
font-family: Courier, Monospace;
}
#menu
{
position: absolute;
padding: 0;
margin: 0;
left: 0;
width: 200px;
}
#content
{
margin-left: 200px;
background-color: #FFFFFF;
}
</style>
</head>
<body>
<p align="right">
<img src="logo.gif" alt="Логотип" width="414" height="56" border="0">
</p>
<h1>Шаблон страницы 01</h1>
<div id="menu">
<h2>левая колонка</h2>
<pre>
#menu
{
position: absolute;
padding: 0;
margin: 0;
left: 0;
width: 200px;
}
</pre>
</div>
<div id="content">
<h2>Содержимое страницы</h2>
<pre>
body
{
padding: 0;
margin: 0;
font-size: 12px;
color: #000000;
font-family: Arial, Sans-Serif;
background-color: #EEEEEE
}
#content
{
margin-left: 200px;
background-color: #FFFFFF;
}
</pre>
</div>
<h1>copyright</h1>
</body>
</html>

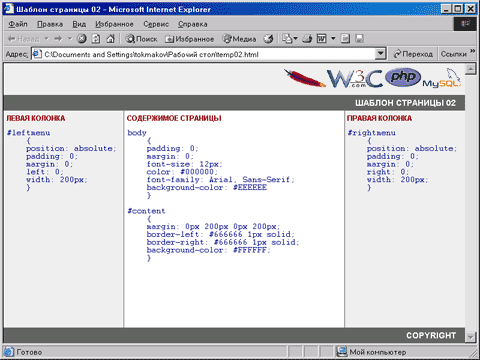
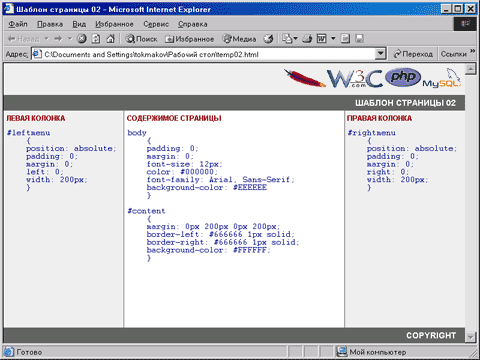
Три колонки.
<html>
<head>
<title>Шаблон страницы 02</title>
<style type="text/css" media="screen">
body
{
padding: 0;
margin: 0;
font-size: 12px;
color: #000000;
font-family: Arial, Sans-Serif;
background-color: #EEEEEE
}
p, pre, h2
{
padding: 5px;
margin: 0px;
}
h1 {
padding: 5px 15px 5px 15px;
margin: 0px;
font-size: 14px;
text-transform: uppercase;
color: white;
background-color: #666666;
text-align: right
}
h2 {
font-size: 12px;
text-transform: uppercase;
color: darkred;
}
pre
{
font-size: 11px;
color: darkblue;
font-family: Courier, Monospace;
}
#leftmenu
{
position: absolute;
padding: 0;
margin: 0;
left: 0;
width: 200px;
}
#rightmenu
{
position: absolute;
padding: 0;
margin: 0;
right: 0;
width: 200px;
}
#content
{
margin: 0px 200px 0px 200px;
border-left: #666666 1px solid;
border-right: #666666 1px solid;
background-color: #FFFFFF;
}
</style>
</head>
<body>
<p align="right">
<img src="logo.gif" alt="Логотип" width="300" height="40" border="0">
</p>
<h1>Шаблон страницы 02</h1>
<div id="leftmenu">
<h2>левая колонка</h2>
<pre>
#leftmenu
{
position: absolute;
padding: 0;
margin: 0;
left: 0;
width: 200px;
}
</pre>
</div>
<div id="rightmenu">
<h2>правая колонка</h2>
<pre>
#rightmenu
{
position: absolute;
padding: 0;
margin: 0;
right: 0;
width: 200px;
}
</pre>
</div>
<div id="content">
<h2>Содержимое страницы</h2>
<pre>
body
{
padding: 0;
margin: 0;
font-size: 12px;
color: #000000;
font-family: Arial, Sans-Serif;
background-color: #EEEEEE
}
#content
{
margin: 0px 200px 0px 200px;
border-left: #666666 1px solid;
border-right: #666666 1px solid;
background-color: #FFFFFF;
}
</pre>
</div>
<h1>copyright</h1>
</body>
</html>

|
|